Case Study
Calvin College Rivalry Site Redesign

About the Project
The Calvin Hope Rivalry is a college basketball rivalry between Calvin College and Hope College. Alumni use the rivalry site to find more information about the games and to gather together with local fans, all across the country.
Defining the Goal
During a meeting with the communication and marketing team, we defined the vision for the redesigned site:
- Mobile responsive design
- Reorder most important information at the top of the page
- Dynamically rebrand the site for the two schools, so that calvinhope.com looks maroon and gold and hopecalvin.com looks blue and orange
Old Site
The old site had too much irrelevant material spread out over multiple pages. It was not very clear about the Rivalry game and history. I analyzed the sections of the webpage and came up with a few items areas to focus on: Watch and gather for the big game, history of the rivalry, photos of the Rivalry gatherings, and links to each college's bookstore.
Developing a Solution
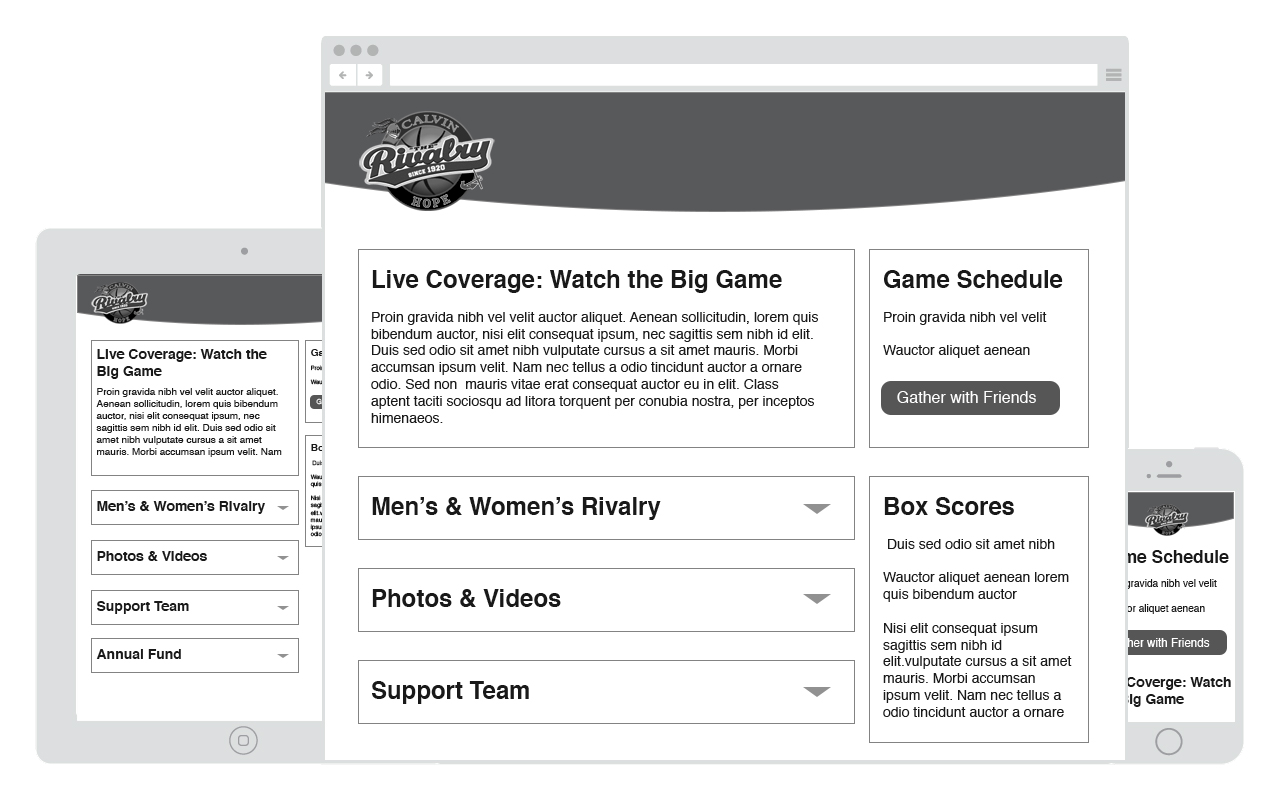
I redesigned the layout of the page with a mobile-first mindset, beginning with some sketches and wireframes.
The most interesting problem to solve was having the site change colors based on the URL.
Final Product
- We decided to make the site mobile-responsive by using the Zurb Foundation Grid, a fluid 12 column grid.
- Dynamically rebranded the site using CSS, so the two sites were branded for each school and the content only had to be updated once.