Critical Impact UI Design
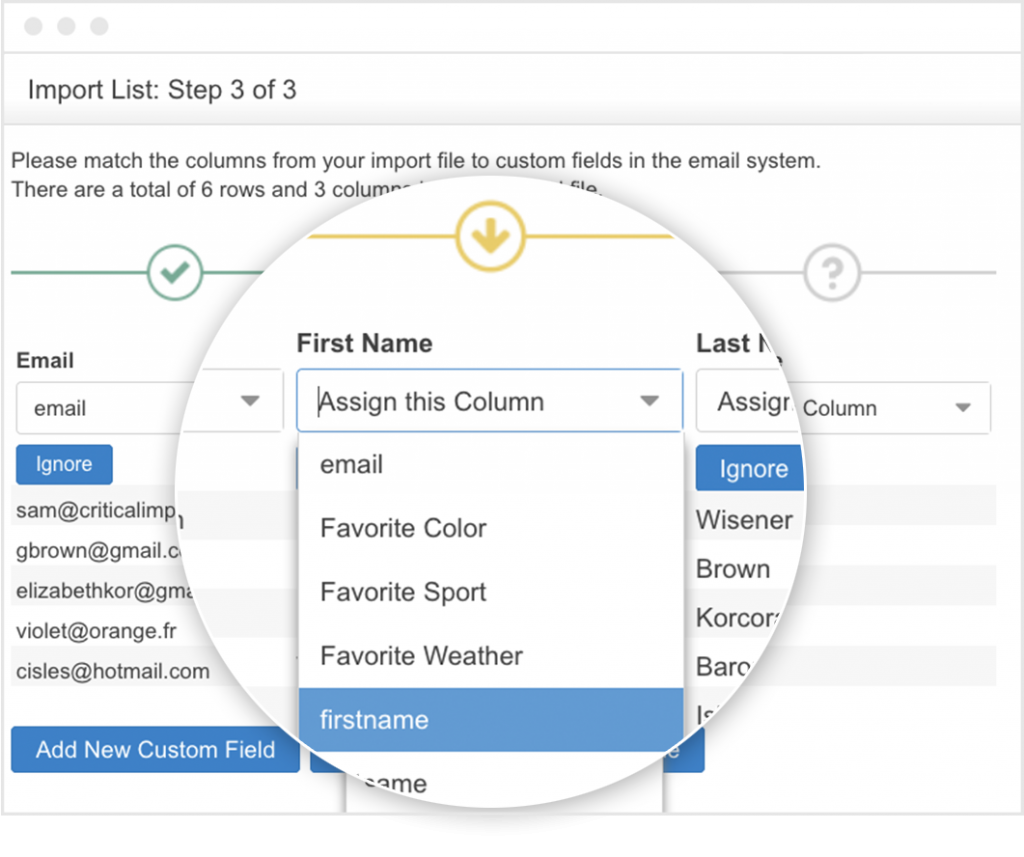
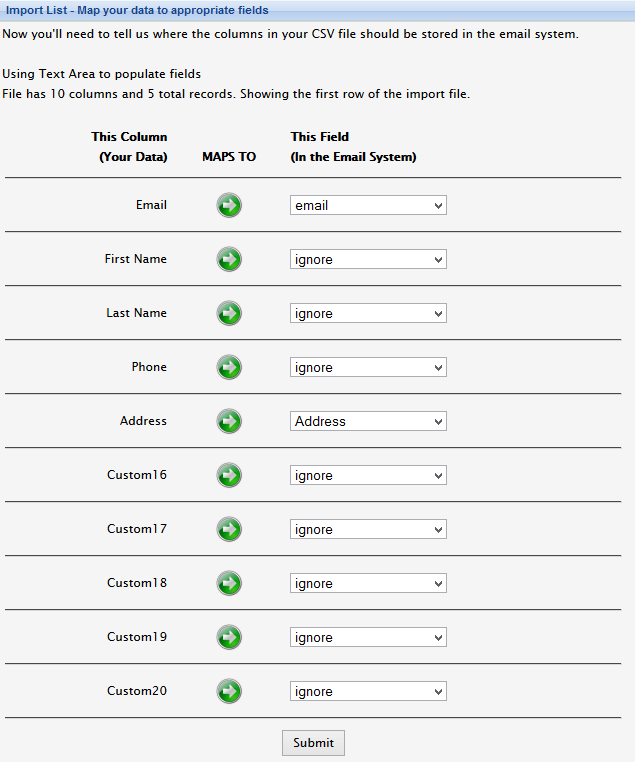
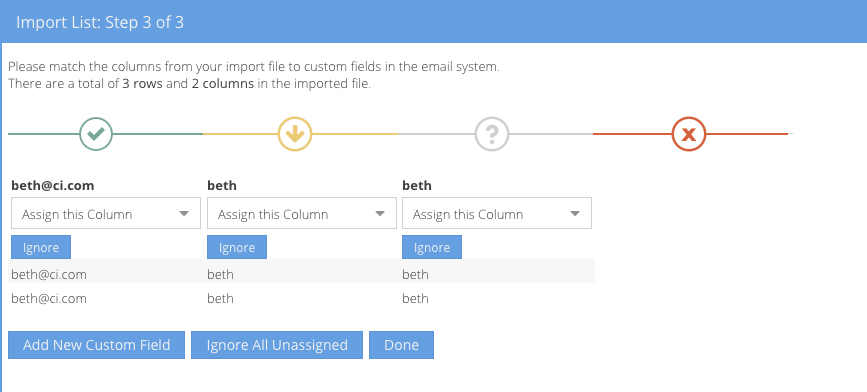
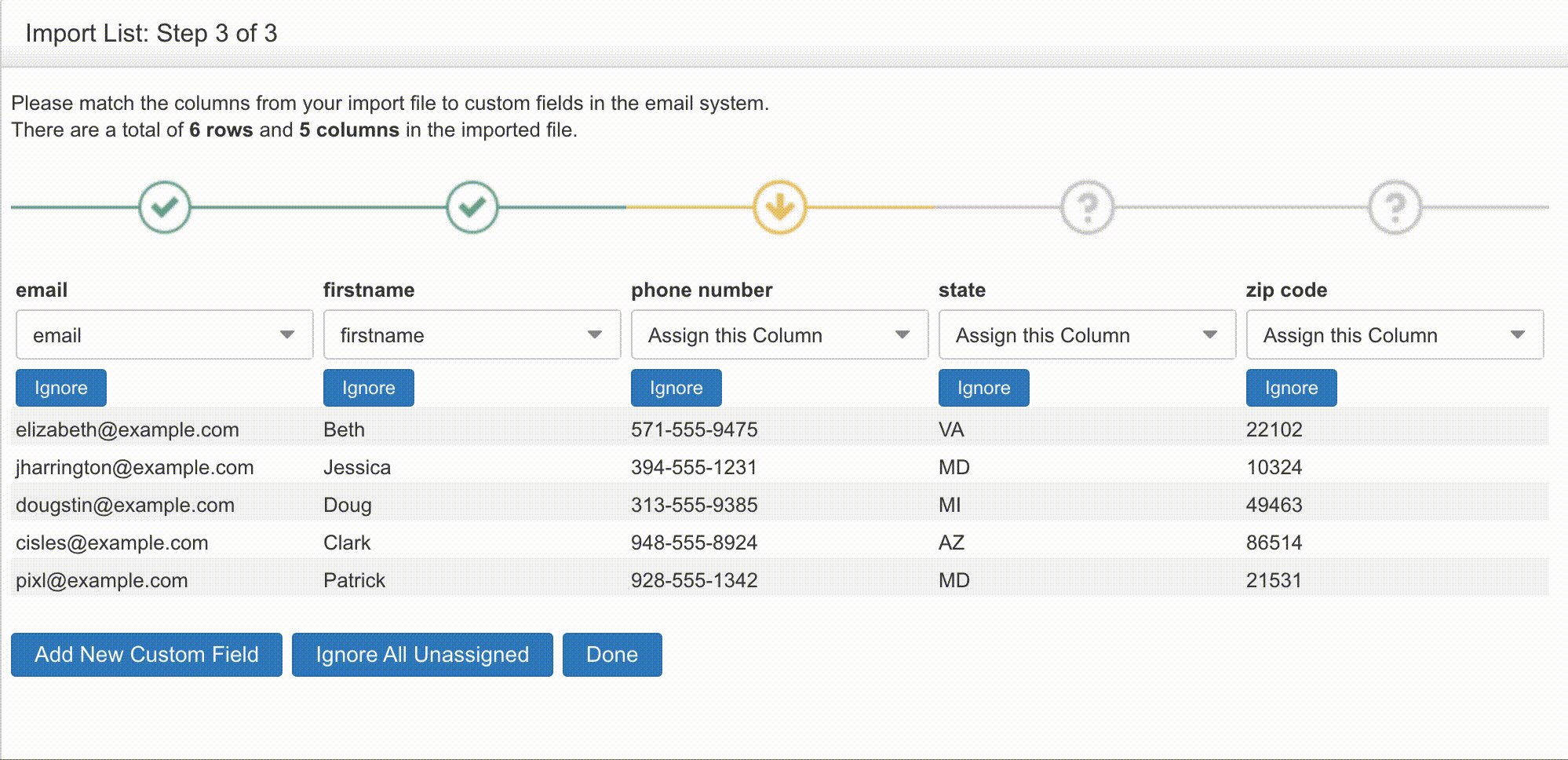
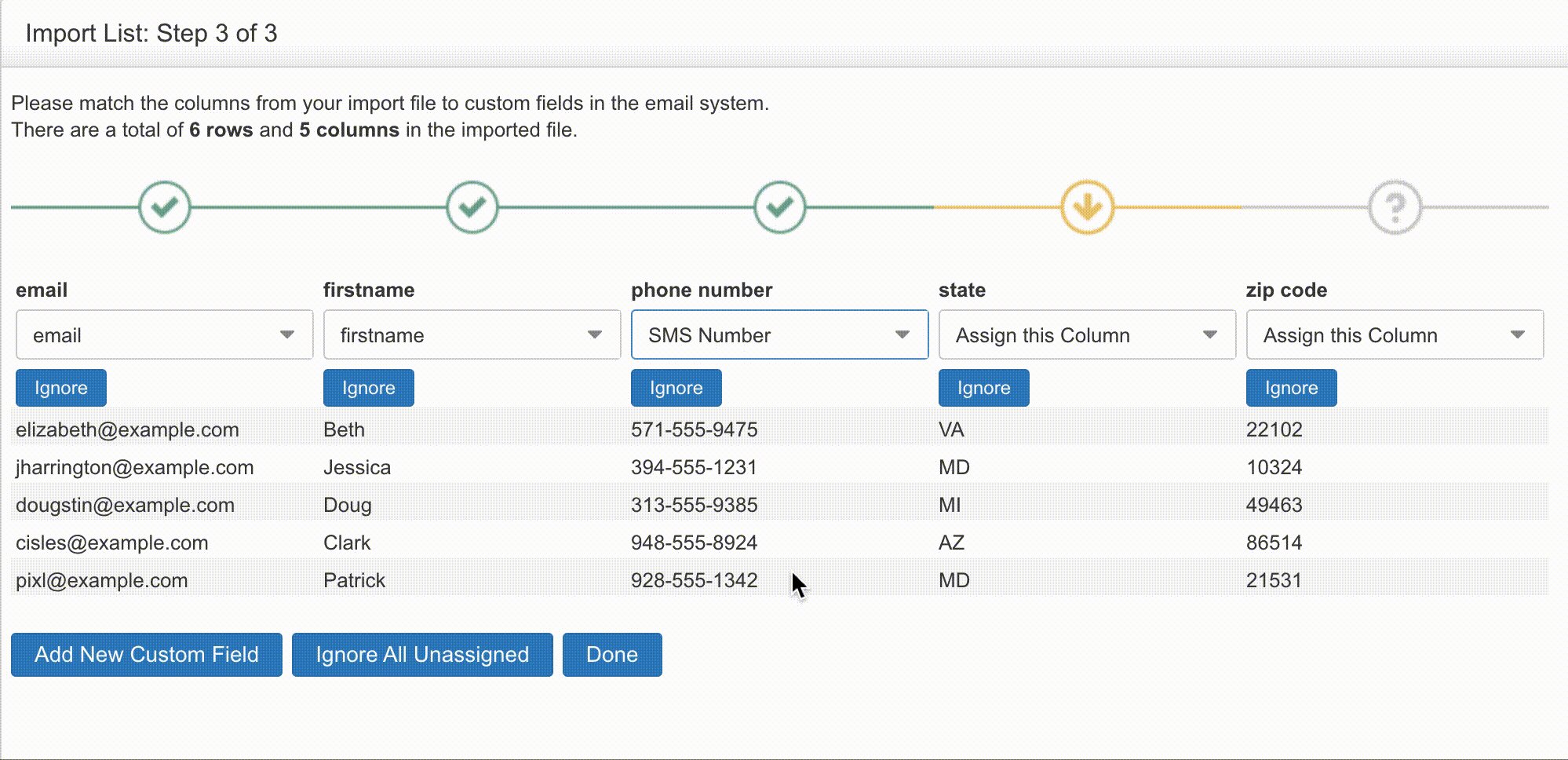
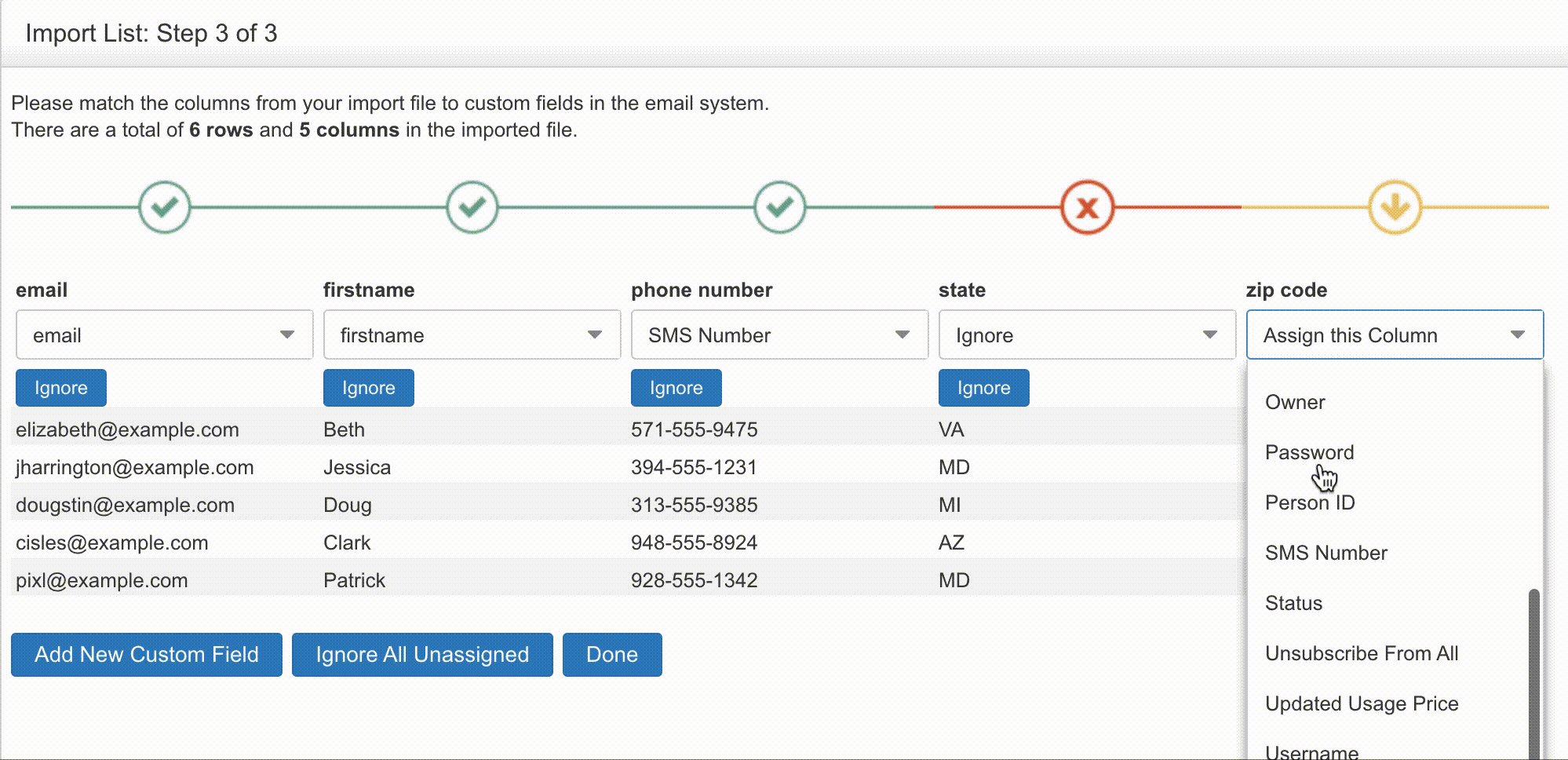
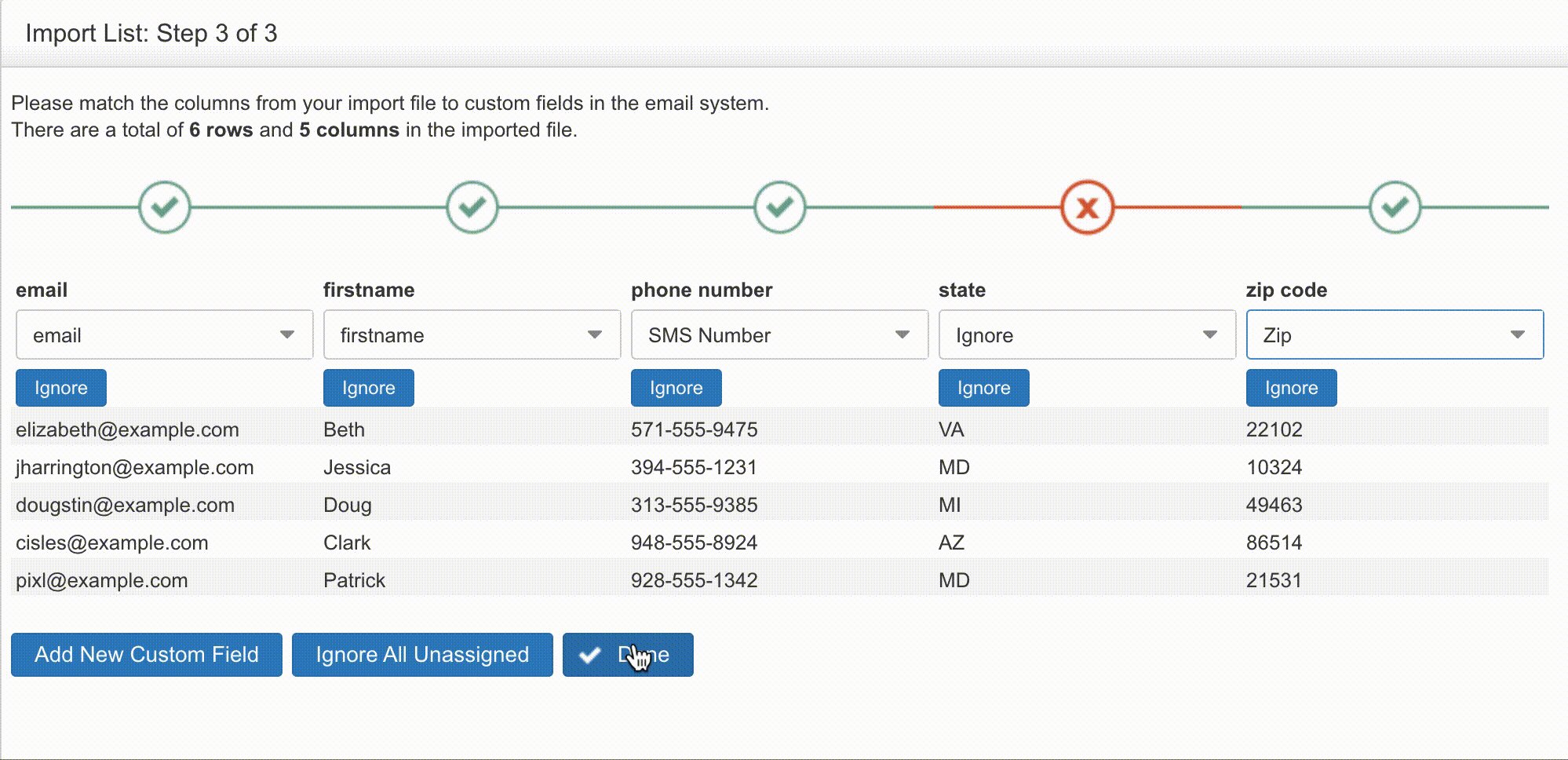
I created and updated features for Critical Impact's email marketing web application. I gained invaluable information about user pain points and goals through my experience interacting directly with clients by answering support requests. I used direct client examples to inform design decisions to make our online product provide a better user experience.
I created detailed design prototypes and wireframes, sent developers UI/UX specifications for these projects, and clearly communicated project specifications. I also worked collaboratively with a team of developers to update pages using HTML, CSS, JavaScript, and ColdFusion.
My Role in This Project:
UI/UX Design
Web Design
Front End Web Development
Project Management