Wed to a Chef is a food blog specifically designed to share recipes and tips from a professional chef. Users can search for recipes and easily save them for later. They can also sign up to receive a newsletter to receive new recipes and articles by email.
People often comment that they'd like to try new recipes, but don't have a lot of time. Individuals and family members also have unique dietary requirements or preferences that can change overtime. Some users feel lost when they don't understand basic cooking techniques that are sometimes glossed over in recipes (i.e. how to butterfly a chicken breast or chop an onion properly).
My Role in This Project:
UX Design
Tools Used:
Sketch, Adobe Photoshop, InVision

I observed how users searched for recipes and used them in the kitchen. I also conducted a UX survey with Survey Monkey to gather information from a broader audience.
Almost every interviewee said that they searched for recipes that would be quick and easy to make.
Some people wanted to find recipes to work with their family's allergies, while others searched for new recipes when on a restrictive diet.
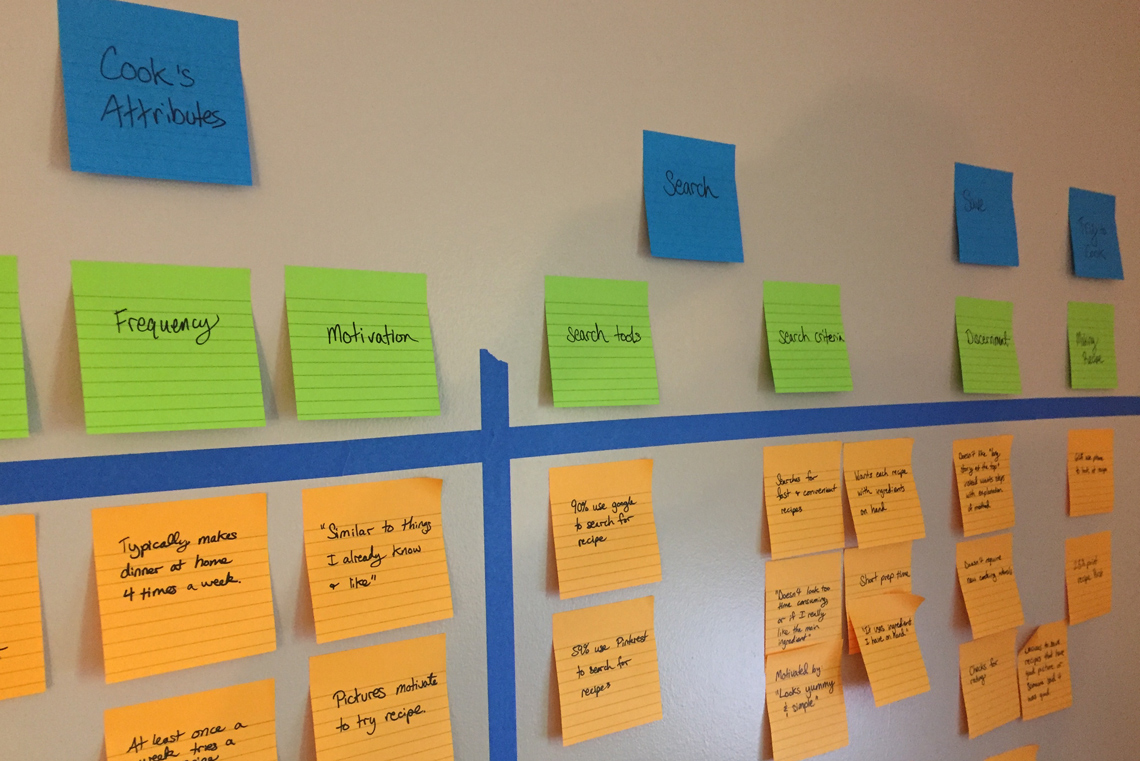
Based on my research, I created an experience map to extract pain points, goals, and persona information.

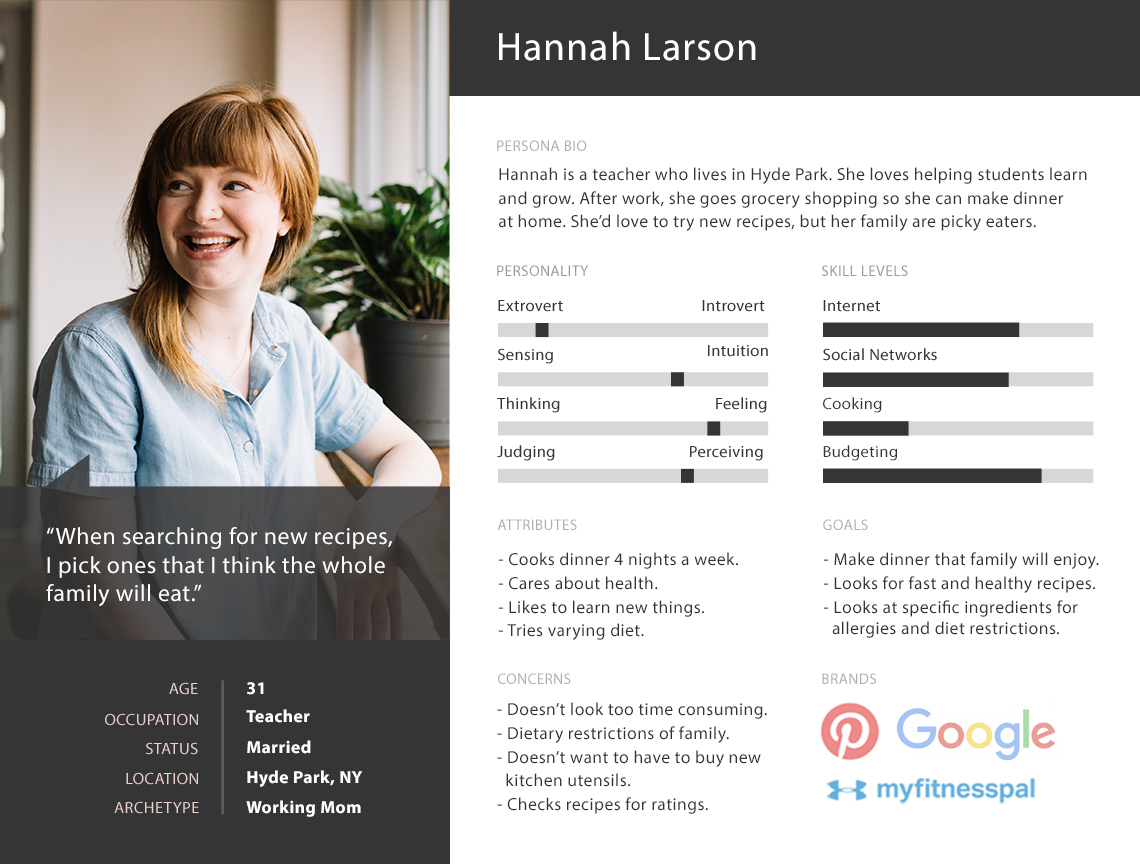
Using attributes found during the user research, I created a primary persona. I distilled the most common attributes, goals, and concerns to clearly represent a typical user.

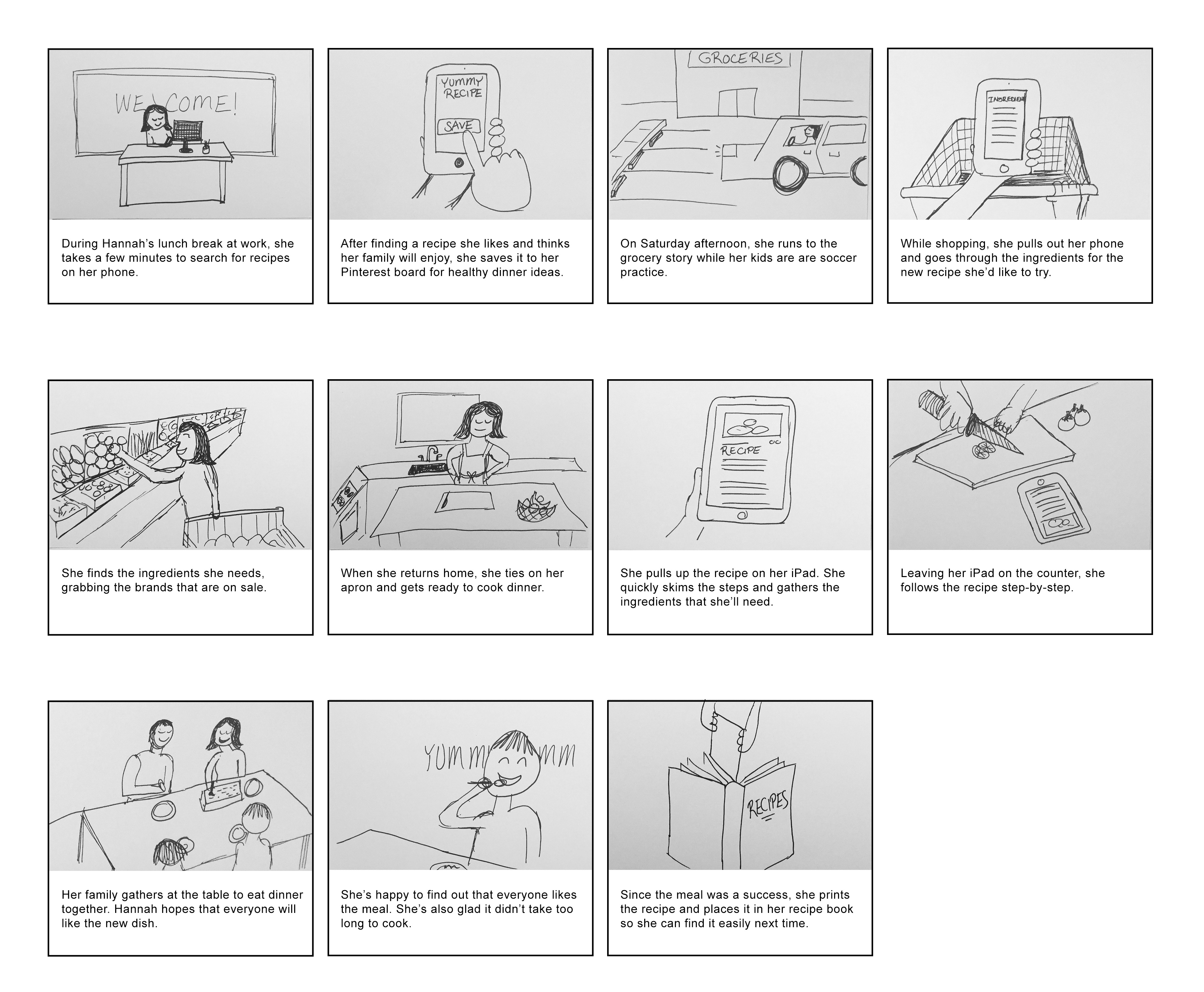
Next I created a storyboard showing how Hannah would cook dinner. This helped me empathize, engage, and visualize her story.

Based on the research artifacts, we chose to include the following product requirements:
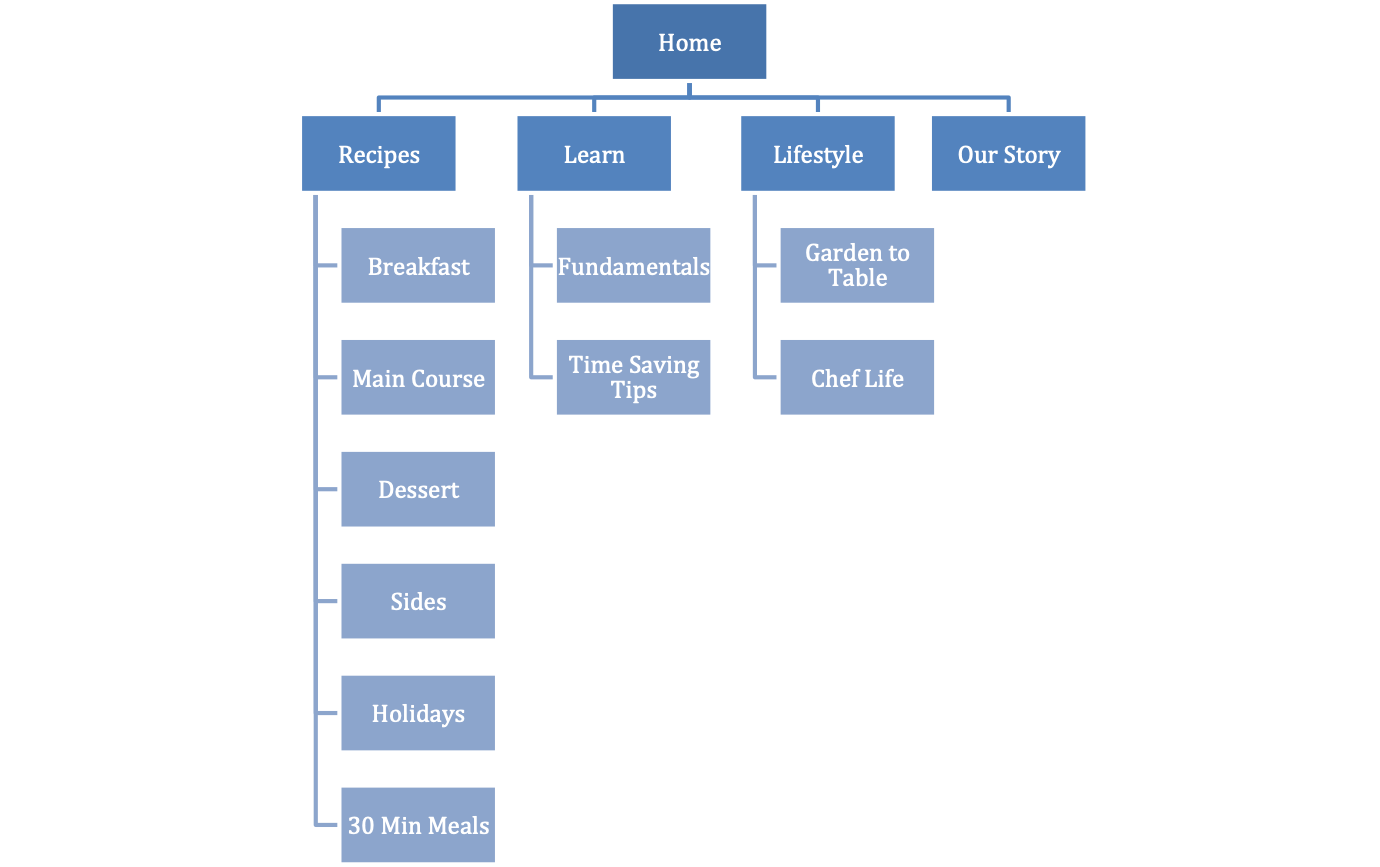
I developed a site map to diagram the structure of the website.

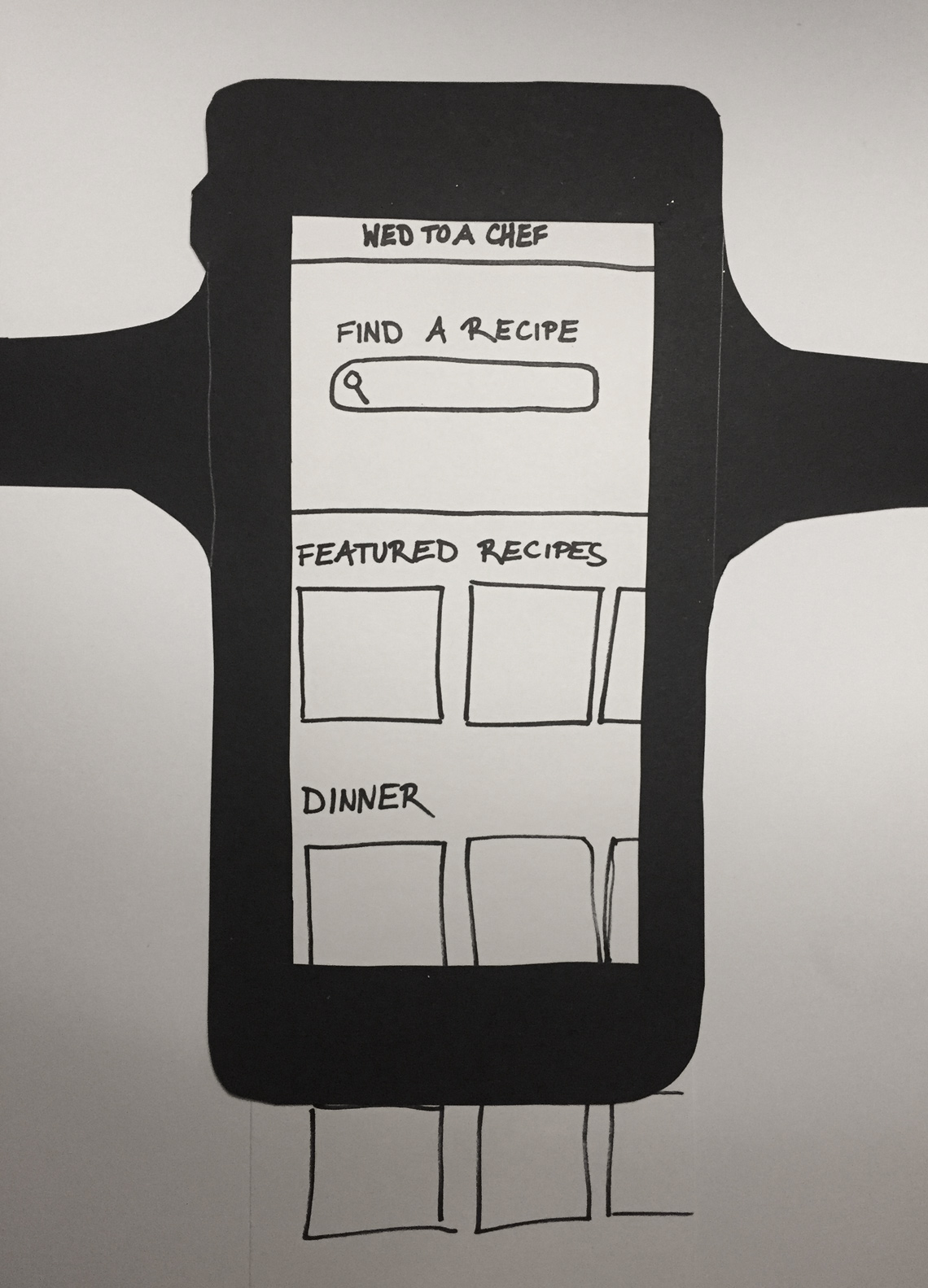
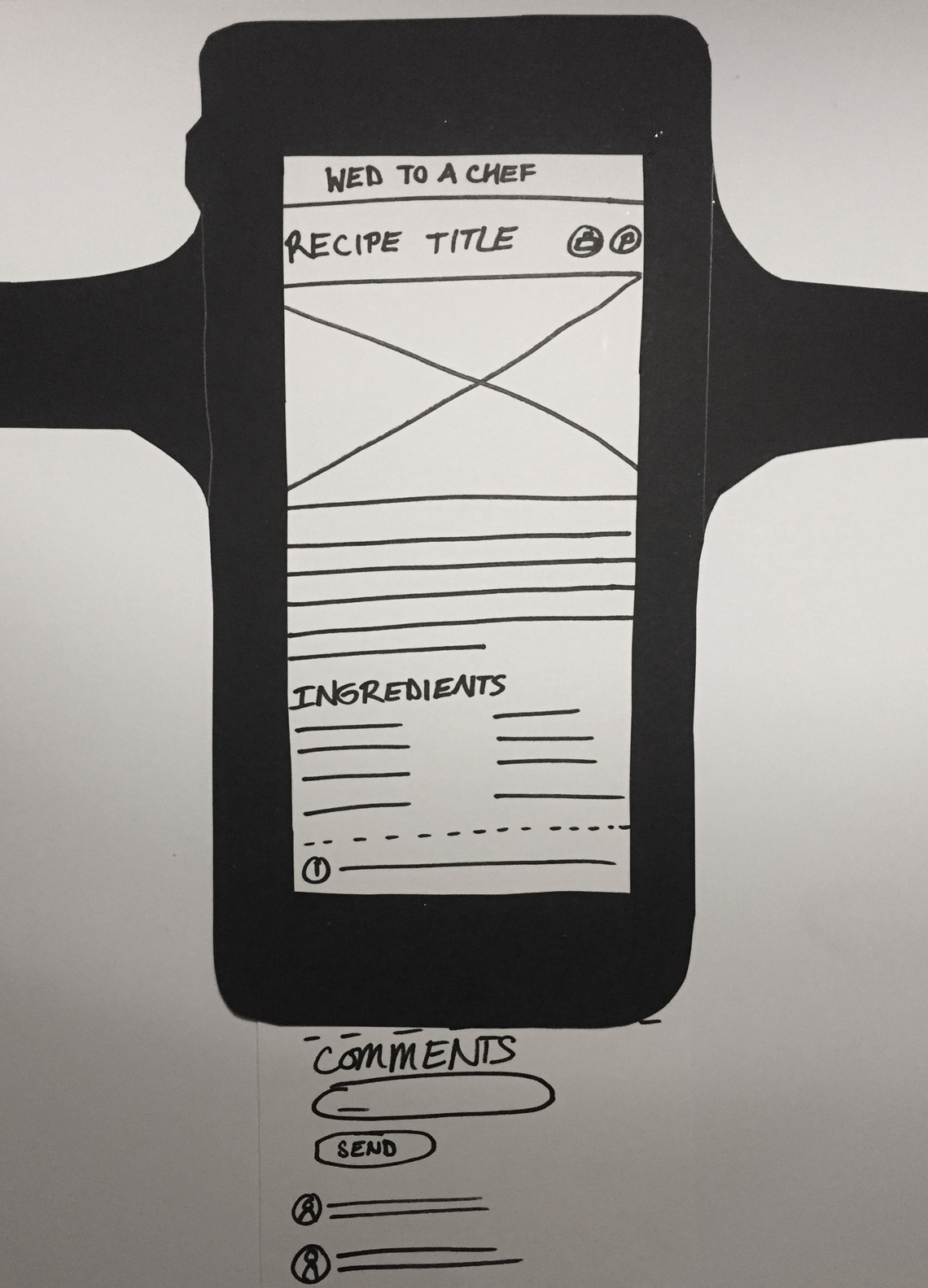
I used low-fidelity paper prototypes to quickly implement design principles.


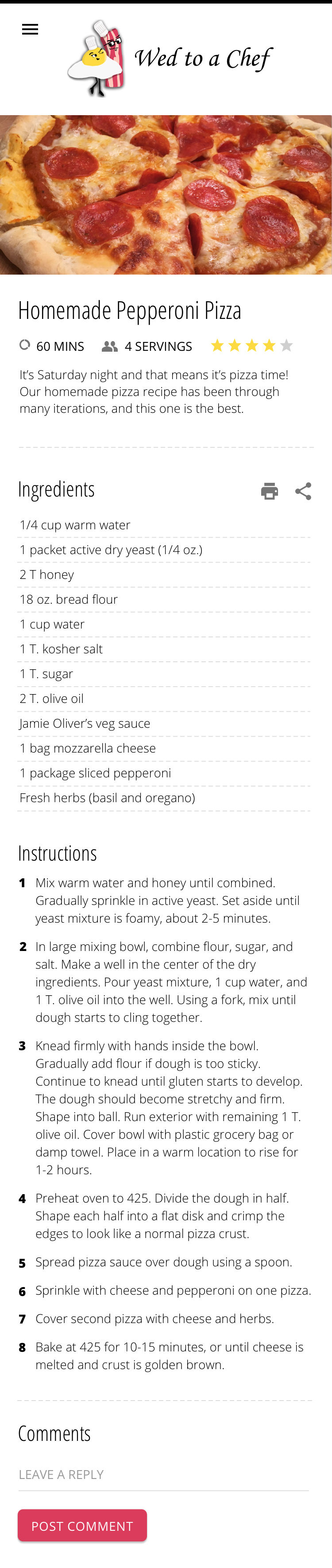
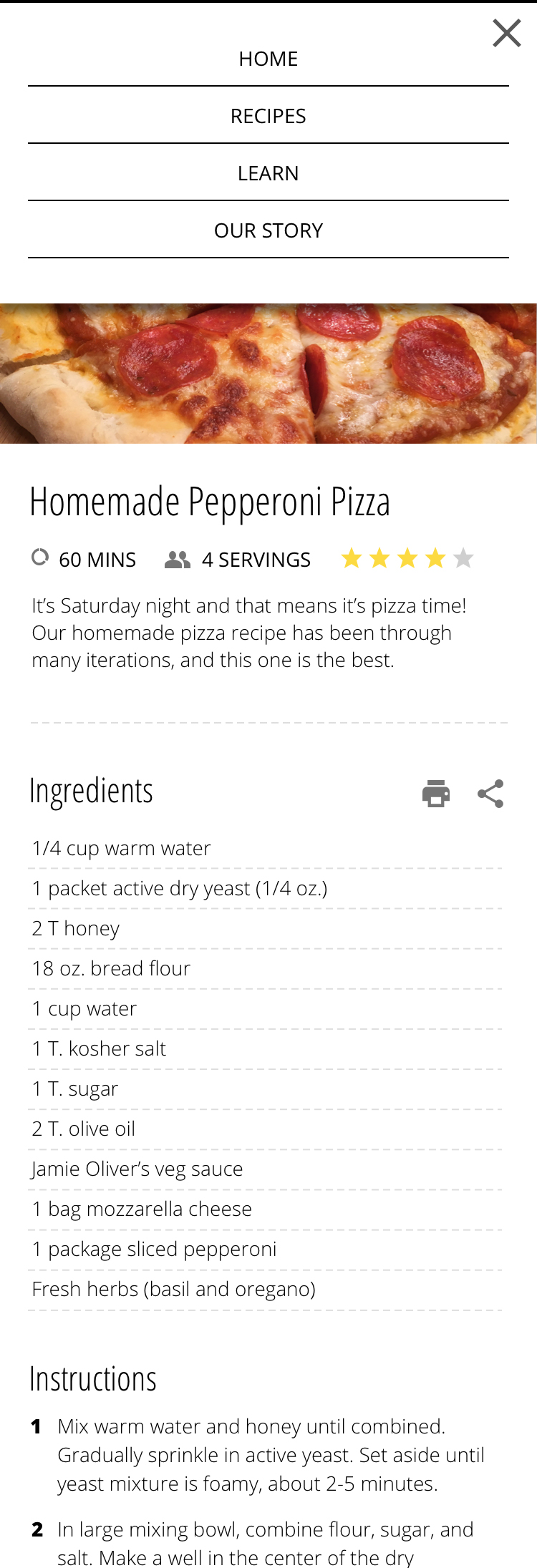
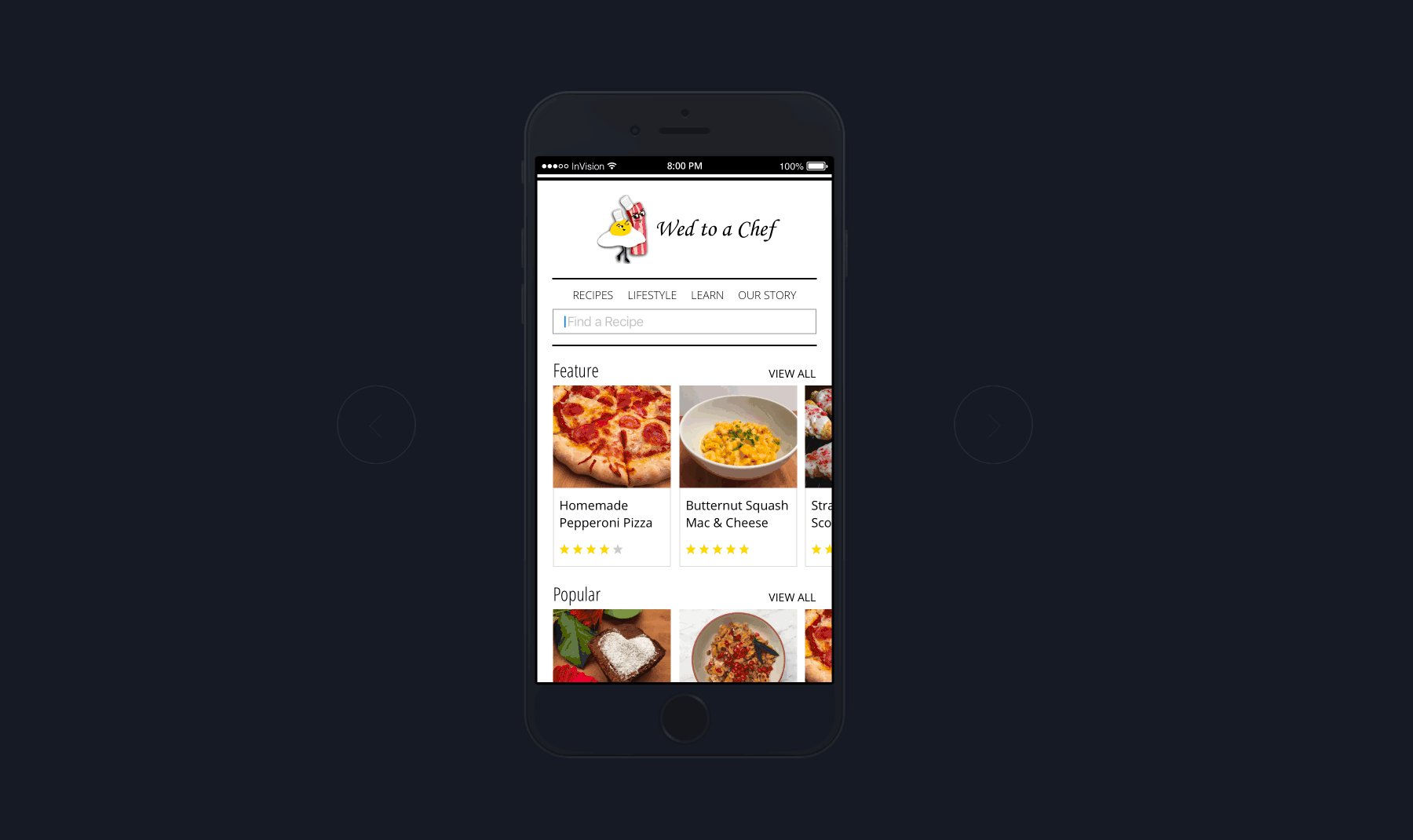
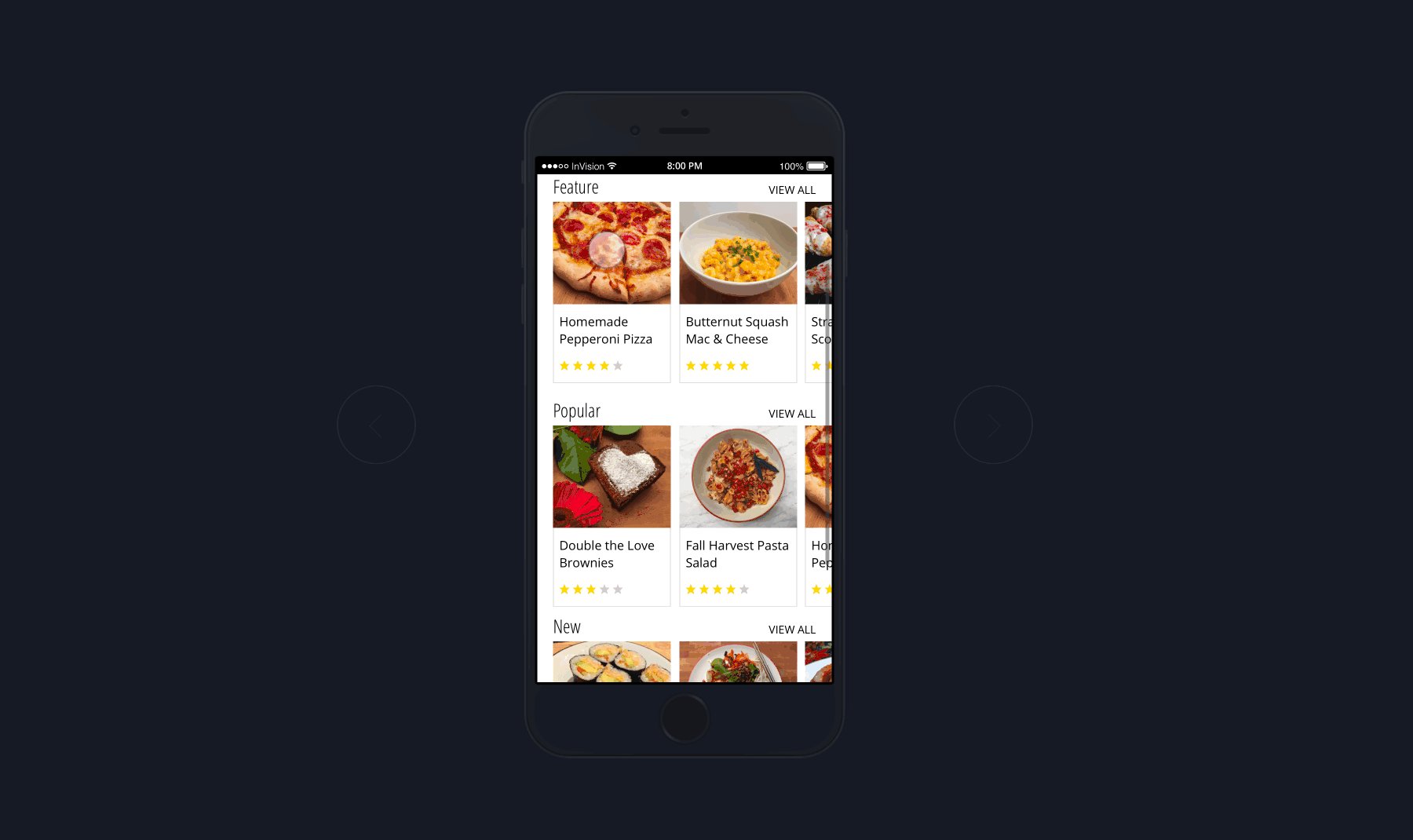
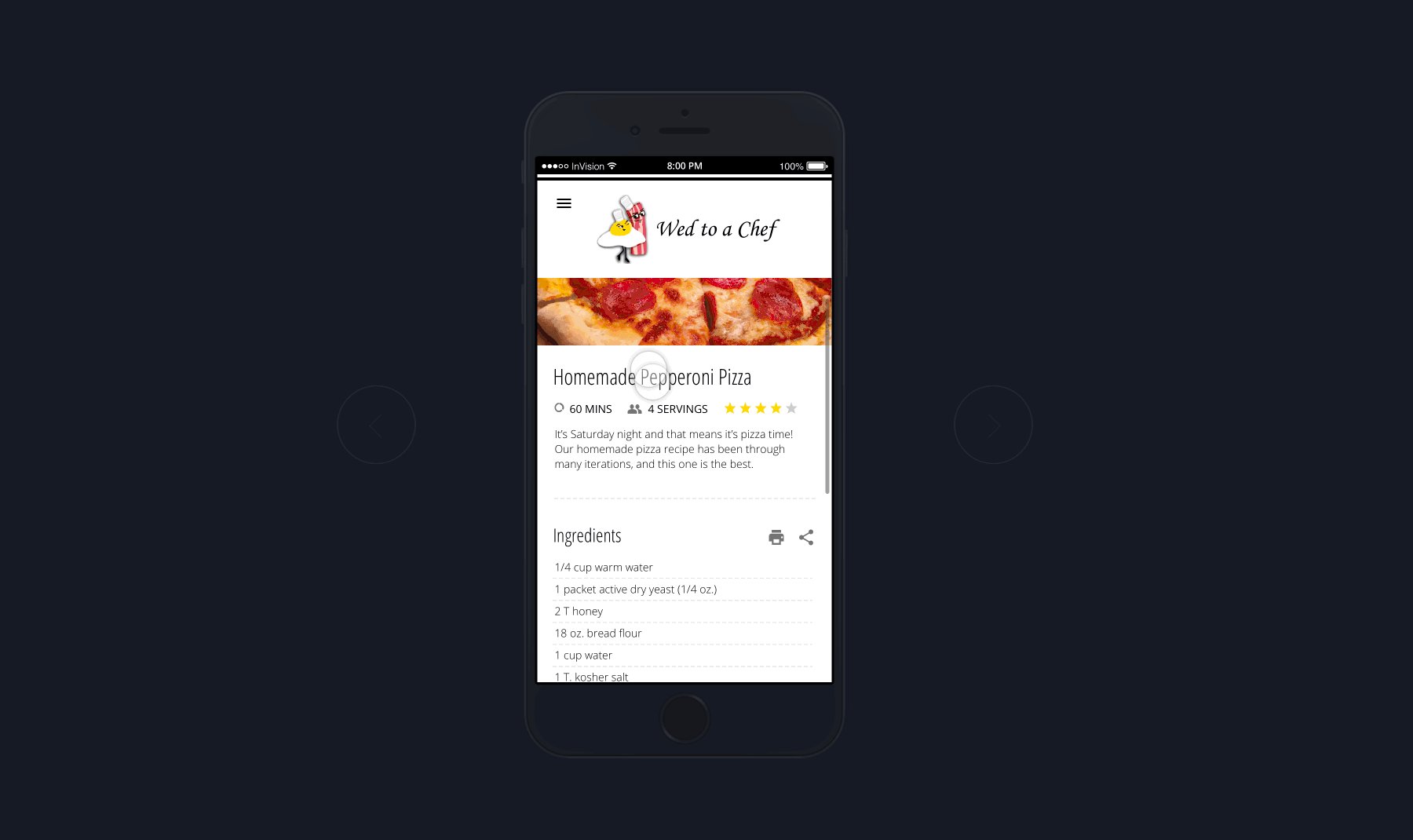
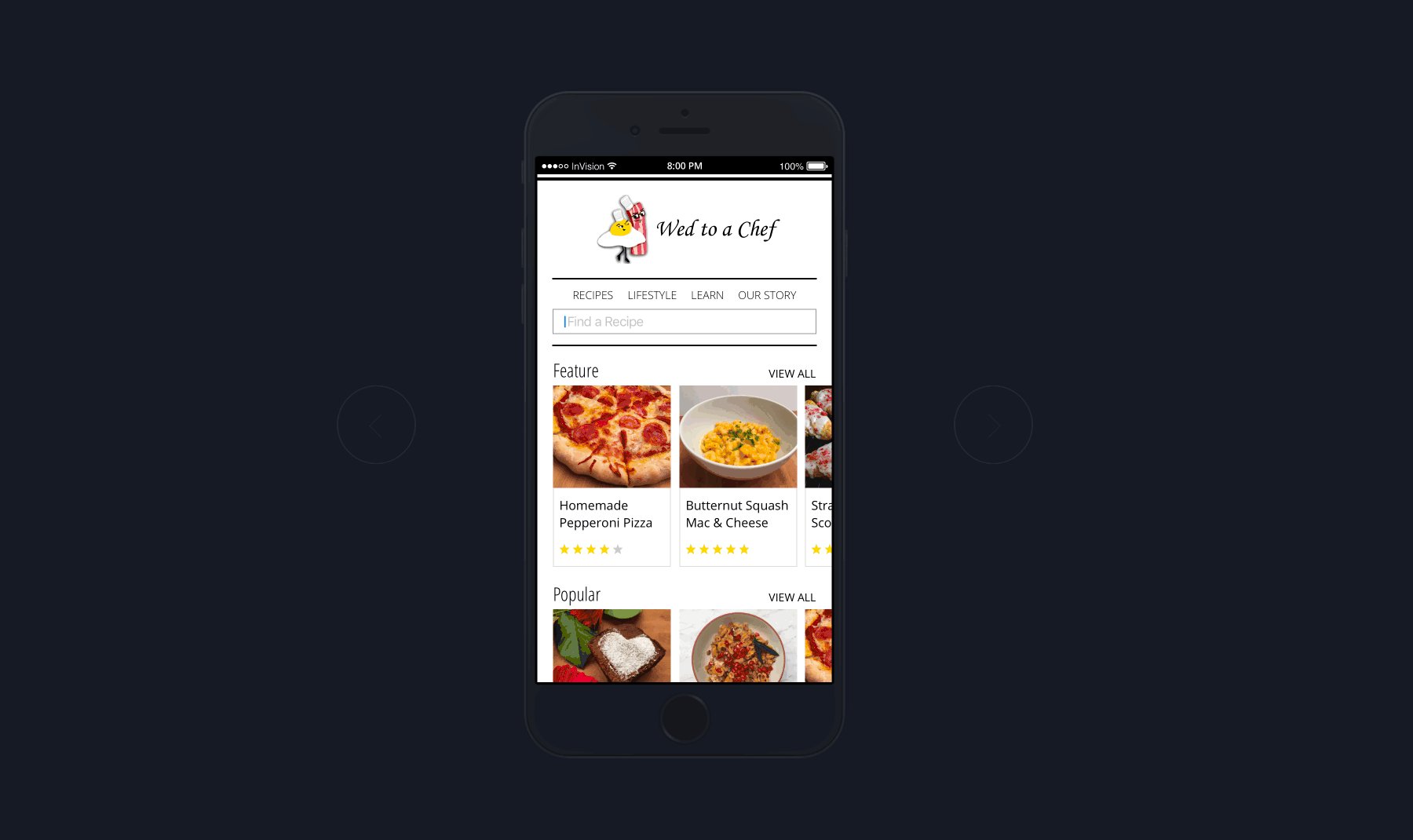
I designed high fidelity mockups using Sketch. Then I synced the files with the Invision App to create an interactive prototype to share with the team.